Layer in A:M
Dieses Tutorial soll Ihnen die Grundlagen von Layern in einer A:M-Szene näher bringen.
Voraussetzungen:
- A:M 7.0 oder höher (zur Vorführung wurde A:M 13.0 verwendet.)
- Photoshop oder ein ähnliches 2d-Programm
- Grundlagenkenntnisse der beiden Programme
Was ist ein Layer?
Layer sind einfach Bilder(oder auch AVI-Animationen), die man in eine 3d-Szene setzen kann. Layer sind am einfachsten zu erklären, wenn man sie mit einer Platte, die mit einer Textur(Decal) belegt ist vergleicht. Man kann sie beliebig in die Szene stellen und animieren. Allerdings rate ich von Animationen mit Layern ab, wenn man Kameraflüge einsetzen möchte. Dies ist zwar auch machbar, aber schwer umzusetzten und ich werde hierauf erst ganz am Ende eingehen. Außer natürlich man möchte Zeigen dass es nur Layer sind, wie z.B. vorbeifliegende Fernsehbildschirme oder ähnliches.
Der Unterschied zu z.B. Photoshop-Layern, also Post-Produktion-Verfahren ist, dass der Z-Index, also eine Tiefe gegeben ist. Somit ist es einfach Objekte mit anderen zu verdecken und sogar zu schneiden so das selbst Animationen möglich werden.
Das Ergebnis
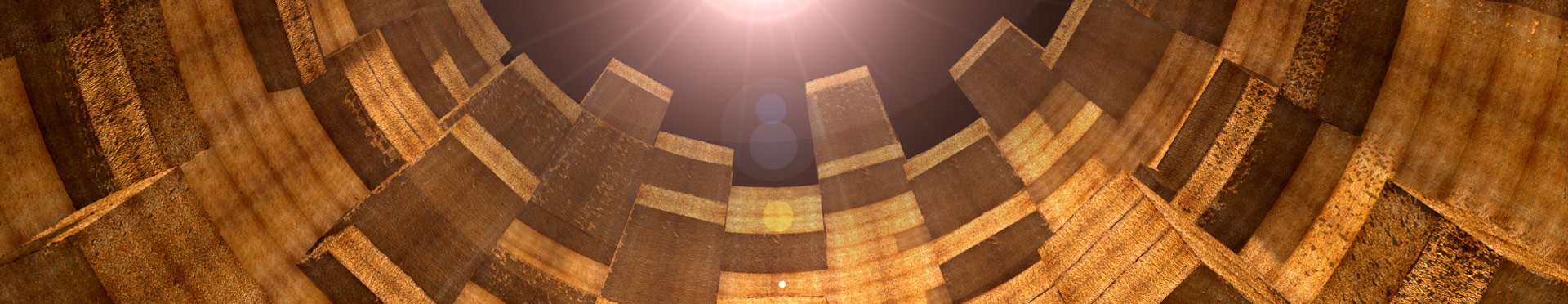
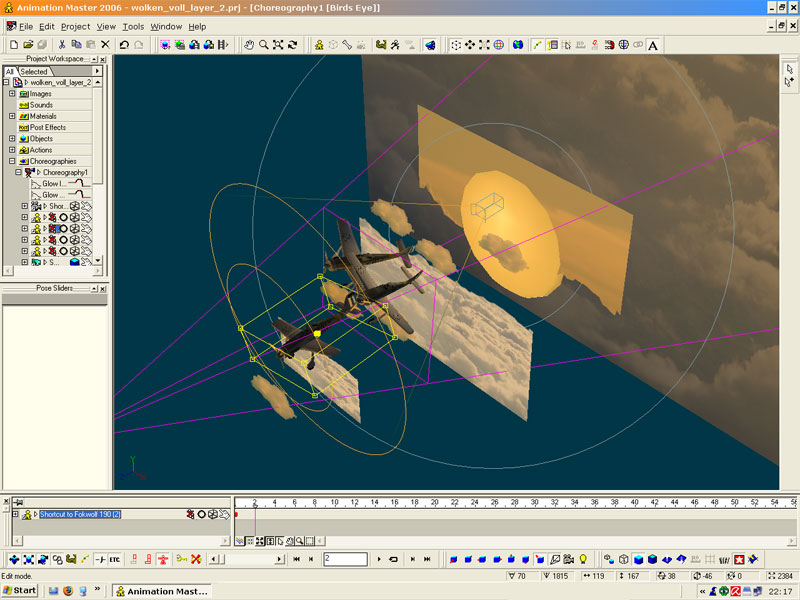
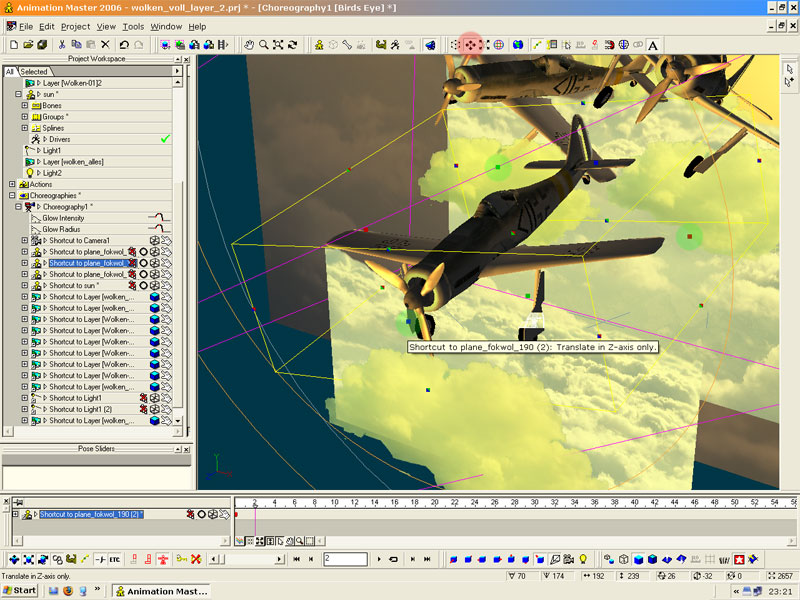
Hier sieht man das End-Resultat das wir erzeugen wollen.
Die Sonne und die Flugzeuge sind 3d-Objekte, die Wolken sind 2d-Layer in A:M.


Die verschiedenen Layer
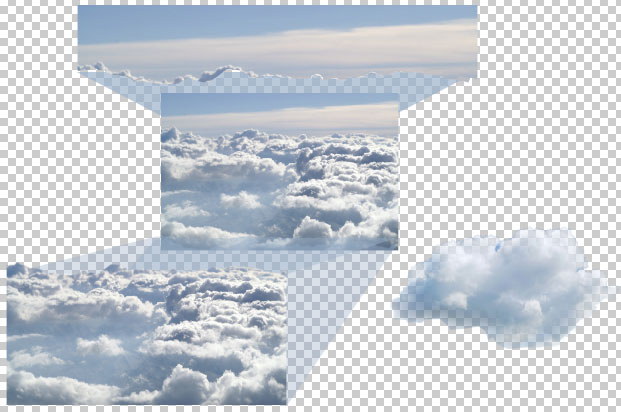
Hier sieht man die beiden Bilder die ich verwendet habe und wie ich sie zu den verschiedenen verwendeten Layern konvertiert habe.
Man kann sie noch schöner ausschneiden, aber im Prinzip ist das genug. Um den Wolken-Layer so soft zu machen, sollte man entweder eine Maske mit Verlauf, oder etwas schlechter zu kontrollieren, eine weiche Auswahl verwenden.
Bei Photoshop ist diese unter Select > Feather/Select > Weiche Auswahl zu finden.
Das Ganze in A:M v13
Das Ganze ist denkbar einfach: In A:M werden die verschiedenen Layer hintereinander gelegt und die 3d-Objekte dazwischen angeordnet und so erhalten wir den Eindruck von Tiefe.

Letzte Vorbereitungen
Um das hier zu einem Tutorial zu machen, gibt es natürlich jetzt eine Step-By-Step-Anweisung von mir in A:M.
Dafür benötigt man aber auch noch die von mir verwendeten Materialien:
Layer-Tutorial Data(ZIP, 1.61 MB)
(Das Flugzeug-Model ist von der Hash A:M 2006-CD, die Layer aus lizensfreien Fotoquellen im Internet.)
Natürlich kann man auch seine eigenen Materialien verwenden, das Prinzip bleibt das Selbe.
Nun sollte man A:M starten und dafür sorgen, dass das ProjectWorkSpace-Window(PWS) und die Timeline geöffnet sind. Sollte es das nicht sein, kann man das unter View > ProjectWorkSpace bzw. Timeline aufrufen.
Unter Tools > Optionen kann man außerdem beim Reiter Global zwei weitere Einstellungen aktivieren: Show advanced properties und Show Property Triangle.

Einladen
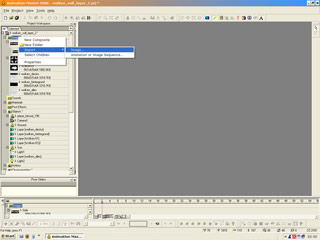
Im PWS findet man ganz oben einen Ordner namens Images. Mit einem Rechtsklick darauf erhält man die Option Import > Image. (Oder für Imagesequenzen oder Animationen auch den zweiten Auswahlpunkt). Man lädt nun nacheinander die verschiedenen Layer ein. Da wir *.png-Dateien verwenden, behalten wir die Transparenz automatisch bei.
Sollte man nur *.jpg/*.jpeg-Dateien zur Verfügung haben, kann man eine Keyfarbe auswählen, die von A:M dann transparent angezeigt wird. Das funktioniert aber lange nicht so gut wie ein Alpha-Kanal in einem *.tga oder ein *.png mit Transparenz.
Ähnlich verhält es sich mit dem Flugzeug-Model und der Sonne. Allerdings klickt man zum Einladen mit der rechten Maustaste auf Objects -> Model (*.mdl) und wählt das Model.
Choreographie füllen
Um etwas positionieren zu können, muss man eine Choreography öffnen/erstellen. Mit einem Rechtsklick auf Choreographies > New > Choregraphy erstellt man diese.
Per Drag and Drop zieht man die verschiedenen Bilder/Layer auf die neu erstellte Choreographie.
Ein Menü erscheint, in dem man zwischen Layer und Rotoscope wählen kann. Hier sollte man Layer wählen.
Das Gleiche machen wir auch mit unseren Modellen.


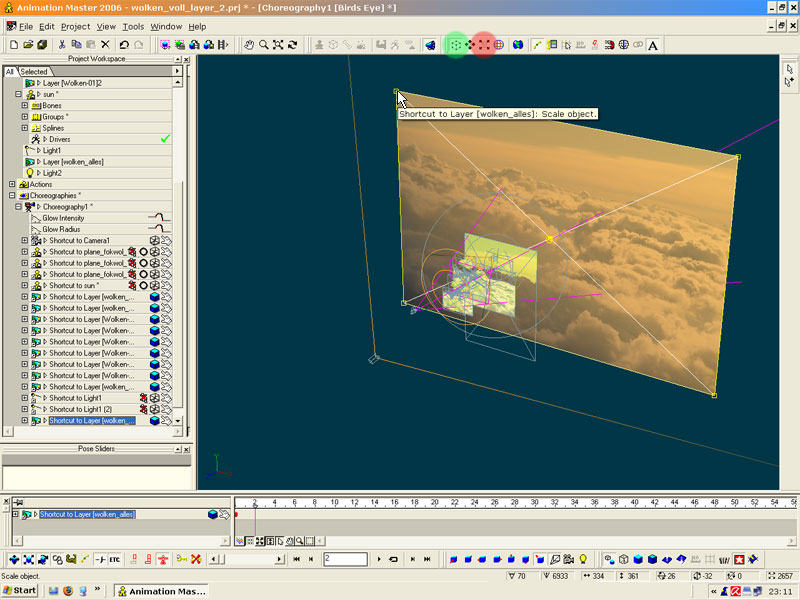
Skalierung
Die Objekte und Layer dürften noch falsch skaliert sein. Das Flugzeug-Model ist vermutlich einfach viel zu groß, und die Layer etwas zu klein.
Über dem Modeling-Fenster findet Ihr das
Positionierung
Um die Objekte zu positionieren gibt es mehrere Möglichkeiten. Die beste davon ist die Positionierung mit dem Translate-Tool.
Mit diesem Tool, kann man das Objekt auf den einzelnen Kordinaten-Achsen verschieben. Die makierten Anfasser stehen dafür für die 3 Achsen.
Aus der Vogelperspektive (Nummertastenblock: 7) oder direkt aus der Camera-Perspektive (Nummertastenblock: 1) kann man jetzt wunderbar das Objekt anordnen.
Eine andere Methode ist, die Seitenview (Nummertastenblock: 4, 6) und Top-View (Nummertastenblock: 5) zu benutzen und nun einfach auch ohne das Translate-Tool zu verschieben.
Das geht mit Layern übrigens schlechter, denn Sie sind aus der Top-View kaum anwählbar.


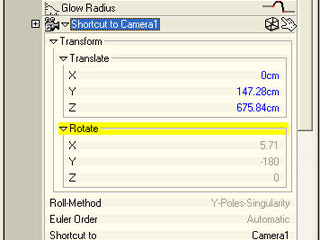
Kamera
Als nächstes sollte man sich die Camera in eine Lage verschieben, die einem zusagt. Hier die Daten von meiner Kamera.
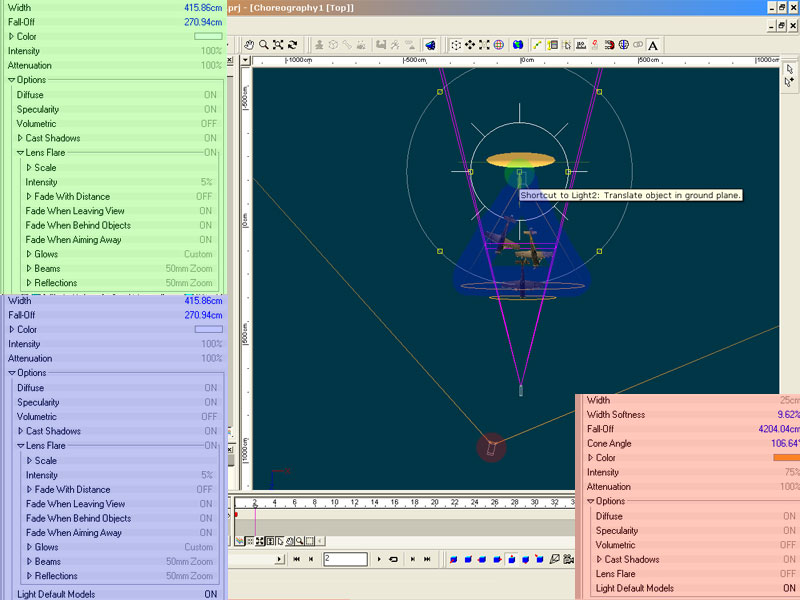
Beleuchtung
Das Flair entsteht durch die eingesetzten Lichter. Meine Beleuchtung sieht so aus, jeder hat da aber einen anderen Geschmack. Man sollte ein wenig mit den Lichter spielen. Ich verwende ein Bulb mit aktiviertem Standard-LensFlair und zwei Spot-Lichtern die farblich makiert sind.

Motion Blur und Glow
Glow ist bereits für die Sonne eingestellt. Schauen Sie sich doch die Einstellung im Material, beim Objekt und bei der Choreographie nochmal an und spielen Sie ein bißchen damit.
Motion Blur bedeutet Bewegungsunschärfe und ist ein in der Natur eigentlich gar nicht vorkommender Effekt. Da wir es aber so gewohnt sind aus dem Blickwinkel einer Kamera zu sehen, denken wir es wäre natürlich.
Um Motion Blur von A:M erzeugen zu lassen brauchen wir aber Bewegung. Hierfür erstellen wir eine Aktion für den Propeller der Flugzeuge.

Action für den Propeller erstellen
Eine Action erstellen wir einfach per Rechtsklick auf Actions > New. Als nächstes wird man gefragt, welches Modell verwendet werden soll. Bei uns ist es das Flugzeug.
Ein Action-Fenster öffnet sich.
1.) Rot makiert: Wir wechseln in den Skeletal-Modus und selektieren den Propellerbone.
2.) Grün makiert: Wir wechseln in den Rotate-Modus und drehen den Propeller-Bone auf der Y-Achse, lassen kurz los und bringen Ihn dann zurück auf die Anfangsposition.
Damit haben wir den Bone aktiviert und einen Keyframe auf Frame 0 gesetzt.
3.) Blau makiert: Gleiches können wir bei aktiviertem Bone auch mit dem Force-Keyframe-Button machen.
4.) Gelb makiert: Wir verschieben den Time-Line-Regler um einen Frame und drehen dann den Propeller-Bone um 90°.
Das wiederholen wir, bis wir den Propeller-Bone um 360° gedreht haben. Es müssten jetzt 4 Keyframes in der Timeline sein.
5.) Wir makieren alle 4 Keyframes und erhalten einen Auswahlrahmen um die Keyframes mit einem Scale-Anfasser.
Ein Propeller eines Flugzeugs dreht sich sehr schnell, deshalb werden wir die Keyframes so in der Zeit skalieren, wie wir das für richtig halten.
6.) Über den Keyframes befindet sich ein blauer Balken, der die Länger der Action beschreibt. Wir passen diesen so an, dass er genau alle Keyframes überdeckt.
Actionzuweisung
Nun ziehen wir die Action per Drag&Drop auf die Flugzeuge in unserer Chereographie.
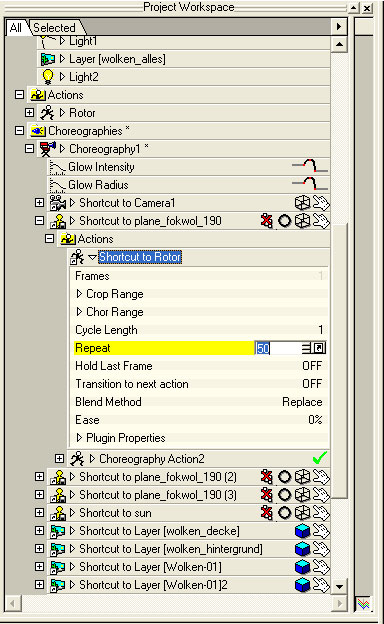
Klicken wir jetzt auf das kleine Kreuz neben den Shortcuts zu den Flugzeugen, so sehen wir unter der Chereography-Action eine weitere Action.
Mit einem Klick auf den Pfeil neben dieser Action rufen wir die Properties auf und stellen bei Repeat einen höheren Wert wie z.B. 10 oder 50 ein. Die Blend-Methode sollte auf Replace stehen.
Jetzt bewegen sich unsere Propeller.
Rendering
Mit einem Doppelklick auf die Chereographie öffnen wir diese, falls sie nicht noch geöffnet ist.
Danach wechseln wir in die Camera-Ansicht (Nummertastenblock: 7).
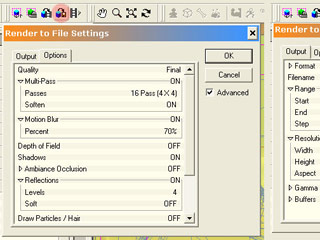
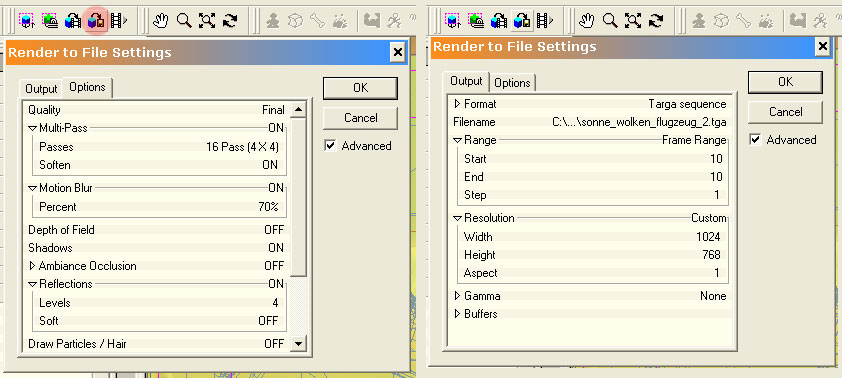
Über den im Bild rot makierten Render To File-Button kommen wir zum Rendering-Bildschirm.
Eine mögliche Einstellung könnte so aussehen wie auf dem Bild.
Magst du das Ergebnis?
Jetzt brauchen wir nur noch das Rendering zu starten und etwas Geduld zu haben und sollten ein ähnliches Ergebnis erhalten wie auf Bild 1.
Ich hoffe das Tutorial hat Ihnen gefallen. Sollten Sie noch irgendwelche Fragen haben, benutzen Sie bitte das Mail-Formular.